I love whole new Blogger.com Beta!
除了玩作業系統之外,最愛的大概就是玩網路上各式各樣的怪東西,休息個三個月,過著與網路若即若離的關係之後,原本決定還想要休息更長一段時間的,但是看到 Blogger.com 系統更新,一不小心,手又開始癢了起來,當時 Blogger.com Beta 剛出來,偷偷的換個 TEMPLATE 、動幾下系統,就被幾位網友發現到,又只好趕緊收手。
這次的大幅更新,讓我感到「身為 Google 旗下的 Blogger.com 真不愧是 BSP 的王者」,原本系統的自由度就已經是居全 BSP 之冠,在被 Google 併購之後,這次的更新更是令人相當驚豔,雖然 CONTENT 是必須由使用者自行去經營的,但是好玩的後台真的是會讓人愛不釋手,一動再動、一改再改啊!
這一次更新之後, Blogger.com Beta提供了一堆新的特色之外(說明我就懶得寫了,看不懂英文的可以丟翻譯機),最重要的算是提供轉換,讓使用者將 GMAIL 帳號跟 ex Blogger.com 帳號 merge 起來,另一項重大的革新,就是 Blogger.com 設計了專屬的後台程式語言,並且完整的開放了出來。我愛玩作業系統,是因為可以經由很多更改系統參數或設置的方式來更改「作業方式」或是「運作方式」,而達到我想要的功能目的\操作快感\與眾不同\人機介面\實作實驗等等,進而產生許多使用上的樂趣, Blogger.com Beta 這次比以往更切中我的興趣,而有種欲罷不能的快感,而這也是 Blogger.com 改變語言平台後所獲得的新能力吧?

■靠「拖拉放」就能在網頁區塊之間控制網頁元素的位置與順序
在後台的網頁控制上最明顯的特色應該是「網頁元素」(Page Elements)與各網頁區塊之間的拖拉放,這個功能對於初級的使用者來說,在後台拖拖拉拉就可以處理出自己要的版型,不過好像沒什麼稀奇,因為似乎別的 Local BSP 平台早有提供類似的拖拉放功能,網頁的 TEMPLATE 也都是二欄式的,感覺似乎無聊透頂,可是這個網頁元素控制的頁面可是跟 Edit HTML 頁面息息相關,只要有一點點的程式語言、HTML 與 CSS 的底子,並且看得懂一些語法是怎麼寫的,設計邏輯怎麼安排,要做出三欄式、多欄式、亂排式真的是輕而易舉!!設計完之後,又能繼續保有「懶人習慣」,繼續給它拖拖拉拉、到處放置我要的網頁區塊,多好啊!!

■設計完三欄式依然可以在各區塊中拖拉放各個網頁元素
 當然,只要懂得各網頁區塊的設定條件,也能夠很快的自行設定出原本 Template 沒有提供的「網頁區塊」來放置「網頁元素」,要幾個就有幾個,要放哪就放在哪。不過這些後台控制的趣味,不是親自使用過大概相當難瞭解。
當然,只要懂得各網頁區塊的設定條件,也能夠很快的自行設定出原本 Template 沒有提供的「網頁區塊」來放置「網頁元素」,要幾個就有幾個,要放哪就放在哪。不過這些後台控制的趣味,不是親自使用過大概相當難瞭解。
新的語法取代了以往 Blogger.com 慣用的特定標籤語法,不但擁有 Loop 、 IF\ELSE 等可直接應用的程式功能,還多了許多可以操作的參數,以往要去查一下 read more 怎麼搞,然後用特定標籤包來包去搞的一陣混亂,現在卻變得很輕易、很直覺地把 read more 功能給作了出來。Page Elements 提供了能夠直接吃 Feed 的 Widget,以往得要加入複雜的 Java Script 才能做出的 Recent Comments 的功能,現在只要吃自己網站的 Comments RSS 就可以弄出來了,所以 Recent Posts 功能也可以如法炮製,不過在 Blogger.com 中有些 Feed 不容易找出來,我是觀察 Edit HTML 中展開的 Widget 語法去挖,然後亂亂試出來好幾個,不過說不定之後 HELP 中會有完整的教學,而這邊也已經有人放出來要如何找到 Label 的 RSS (眼尖的就應該看出後台程式語言有提供運算集功能),這裡我就懶得作列表了(大家多去實驗嘛!)。
 點標題旁的箭頭符號就會連到文章引述的外部來源網站
點標題旁的箭頭符號就會連到文章引述的外部來源網站
稍微運用一下 Blogger.com Beta 的 Widget 的語法與 IF\ELSE 相互應用,我已經把標題功能與外部網站連結給分了開來,點文章標題就是進單篇文章,點大大的箭頭符號就會連到文章引述來源的外部網站去;再加上判定網頁類別,在首頁(Index Page)、封存頁面(Archive Page)與單篇頁面(Item Page)中可以發佈不同的網頁元素(Page Element)出去,因為我還蠻討厭自己寫的文章不長時,旁邊的 side bar 還落落長(範例 :P),在單篇頁面就用語法把一些區塊「禁止發佈」,從頁面判斷中直接於單篇頁面中移除掉。
應用這些語法也可以設計出許多很好玩的區塊來新增網頁元素,使用者可以經由這些系統平台所提供的參數與程式功能自行製作 Widget, 進而上網去分享給其他使用者使用,不過我好像還沒看到有人寫好並分享出來,暫時我也想不出要寫什麼(還要結合 FLICKR 嗎?),不過 HEMiDEMi 倒是可以考慮看看發展相關應用。(根本就是想等人寫好後自己拿來用 XD)
 在寫這篇文章的同時,又有好玩的功能出現在 Google Docs & Spreadsheets,真是令人大喜!有許多人都是藉由 Blogger.com 的「 FTP 發佈功能」來架設個人 Blog,新版終於也將這個功能給做出來了;在其他 BSP 平台中,備份應該是最令人頭痛的問題,因為 BSP 平台當然不希望使用者打包走人,不過連備份功能都不給、以為自己一輩子都不會倒一樣,感覺相當的小氣,這也是我在使用其他 BSP 感到最不安全的地方。在 Blogger.com 中,使用者可以設定發佈文章時,同時備份文章內容到自己設定的信箱當中(GMAIL當然是最速配的選擇),連「回應」 Comments 都可以用這個方法備份;另一種就是利用FTP發佈功能,直接將自己的電腦主機連上網路並設為一台 FTP 主機,再將整個網站重新發佈一次,整個網站就直接回到自己的電腦當中,保證不 LOST,對我這種「認為數位內容保存比紙本更不安全」的人來說,使用安心度自然是百分百。
在寫這篇文章的同時,又有好玩的功能出現在 Google Docs & Spreadsheets,真是令人大喜!有許多人都是藉由 Blogger.com 的「 FTP 發佈功能」來架設個人 Blog,新版終於也將這個功能給做出來了;在其他 BSP 平台中,備份應該是最令人頭痛的問題,因為 BSP 平台當然不希望使用者打包走人,不過連備份功能都不給、以為自己一輩子都不會倒一樣,感覺相當的小氣,這也是我在使用其他 BSP 感到最不安全的地方。在 Blogger.com 中,使用者可以設定發佈文章時,同時備份文章內容到自己設定的信箱當中(GMAIL當然是最速配的選擇),連「回應」 Comments 都可以用這個方法備份;另一種就是利用FTP發佈功能,直接將自己的電腦主機連上網路並設為一台 FTP 主機,再將整個網站重新發佈一次,整個網站就直接回到自己的電腦當中,保證不 LOST,對我這種「認為數位內容保存比紙本更不安全」的人來說,使用安心度自然是百分百。

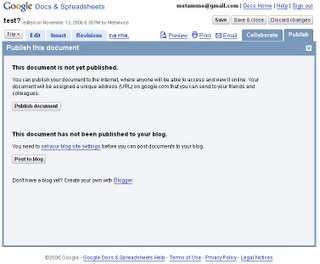
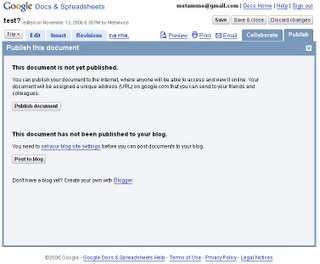
■在 Google Docs & Spreadsheets 編輯完文件之後,可以直接發佈到 Blogger.com beta 中,這也是整合 Google Account 之後的優勢,Google Docs & Spreadsheets 對於文章形式的控制豐富度也比 Blogger.com beta 中的 Rich Text Editor 要來的好。
除了這些之外,Blogger.com Beta 也提供 Template 完整備份與下載,所以也能夠將設計好的 Template 分享給其他人,只是不知道有沒有網站願意提供這種服務(在國外,專業設計的 Template 是拿來賣錢的),這就不像台灣其他 BSP 使用者自己能改的東西少之又少,只能等著 BSP 幫他們設計網頁來套用了。說了這麼多,只能說,唉,好家在是用了 Blogger.com ,不然現在要搬家可痛苦了!!XD
因為後台編輯依然有些難度與程式語言門檻,對於台灣不太愛用腦的使用者來說,親合度大減,能夠引誘搬家的因素太少,不過不減其魅力,給予四顆半星與 Muser 推薦:★★★★☆
補註:
現在 Blogger.com Beta 有搜尋引擎無法爬尋資料的問題,正待解決中。
這次的大幅更新,讓我感到「身為 Google 旗下的 Blogger.com 真不愧是 BSP 的王者」,原本系統的自由度就已經是居全 BSP 之冠,在被 Google 併購之後,這次的更新更是令人相當驚豔,雖然 CONTENT 是必須由使用者自行去經營的,但是好玩的後台真的是會讓人愛不釋手,一動再動、一改再改啊!
這一次更新之後, Blogger.com Beta提供了一堆新的特色之外(說明我就懶得寫了,看不懂英文的可以丟翻譯機),最重要的算是提供轉換,讓使用者將 GMAIL 帳號跟 ex Blogger.com 帳號 merge 起來,另一項重大的革新,就是 Blogger.com 設計了專屬的後台程式語言,並且完整的開放了出來。我愛玩作業系統,是因為可以經由很多更改系統參數或設置的方式來更改「作業方式」或是「運作方式」,而達到我想要的功能目的\操作快感\與眾不同\人機介面\實作實驗等等,進而產生許多使用上的樂趣, Blogger.com Beta 這次比以往更切中我的興趣,而有種欲罷不能的快感,而這也是 Blogger.com 改變語言平台後所獲得的新能力吧?

■靠「拖拉放」就能在網頁區塊之間控制網頁元素的位置與順序
在後台的網頁控制上最明顯的特色應該是「網頁元素」(Page Elements)與各網頁區塊之間的拖拉放,這個功能對於初級的使用者來說,在後台拖拖拉拉就可以處理出自己要的版型,不過好像沒什麼稀奇,因為似乎別的 Local BSP 平台早有提供類似的拖拉放功能,網頁的 TEMPLATE 也都是二欄式的,感覺似乎無聊透頂,可是這個網頁元素控制的頁面可是跟 Edit HTML 頁面息息相關,只要有一點點的程式語言、HTML 與 CSS 的底子,並且看得懂一些語法是怎麼寫的,設計邏輯怎麼安排,要做出三欄式、多欄式、亂排式真的是輕而易舉!!設計完之後,又能繼續保有「懶人習慣」,繼續給它拖拖拉拉、到處放置我要的網頁區塊,多好啊!!

■設計完三欄式依然可以在各區塊中拖拉放各個網頁元素
 當然,只要懂得各網頁區塊的設定條件,也能夠很快的自行設定出原本 Template 沒有提供的「網頁區塊」來放置「網頁元素」,要幾個就有幾個,要放哪就放在哪。不過這些後台控制的趣味,不是親自使用過大概相當難瞭解。
當然,只要懂得各網頁區塊的設定條件,也能夠很快的自行設定出原本 Template 沒有提供的「網頁區塊」來放置「網頁元素」,要幾個就有幾個,要放哪就放在哪。不過這些後台控制的趣味,不是親自使用過大概相當難瞭解。新的語法取代了以往 Blogger.com 慣用的特定標籤語法,不但擁有 Loop 、 IF\ELSE 等可直接應用的程式功能,還多了許多可以操作的參數,以往要去查一下 read more 怎麼搞,然後用特定標籤包來包去搞的一陣混亂,現在卻變得很輕易、很直覺地把 read more 功能給作了出來。Page Elements 提供了能夠直接吃 Feed 的 Widget,以往得要加入複雜的 Java Script 才能做出的 Recent Comments 的功能,現在只要吃自己網站的 Comments RSS 就可以弄出來了,所以 Recent Posts 功能也可以如法炮製,不過在 Blogger.com 中有些 Feed 不容易找出來,我是觀察 Edit HTML 中展開的 Widget 語法去挖,然後亂亂試出來好幾個,不過說不定之後 HELP 中會有完整的教學,而這邊也已經有人放出來要如何找到 Label 的 RSS (眼尖的就應該看出後台程式語言有提供運算集功能),這裡我就懶得作列表了(大家多去實驗嘛!)。
 點標題旁的箭頭符號就會連到文章引述的外部來源網站
點標題旁的箭頭符號就會連到文章引述的外部來源網站稍微運用一下 Blogger.com Beta 的 Widget 的語法與 IF\ELSE 相互應用,我已經把標題功能與外部網站連結給分了開來,點文章標題就是進單篇文章,點大大的箭頭符號就會連到文章引述來源的外部網站去;再加上判定網頁類別,在首頁(Index Page)、封存頁面(Archive Page)與單篇頁面(Item Page)中可以發佈不同的網頁元素(Page Element)出去,因為我還蠻討厭自己寫的文章不長時,旁邊的 side bar 還落落長(範例 :P),在單篇頁面就用語法把一些區塊「禁止發佈」,從頁面判斷中直接於單篇頁面中移除掉。
應用這些語法也可以設計出許多很好玩的區塊來新增網頁元素,使用者可以經由這些系統平台所提供的參數與程式功能自行製作 Widget, 進而上網去分享給其他使用者使用,不過我好像還沒看到有人寫好並分享出來,暫時我也想不出要寫什麼(還要結合 FLICKR 嗎?),不過 HEMiDEMi 倒是可以考慮看看發展相關應用。(根本就是想等人寫好後自己拿來用 XD)
 在寫這篇文章的同時,又有好玩的功能出現在 Google Docs & Spreadsheets,真是令人大喜!有許多人都是藉由 Blogger.com 的「 FTP 發佈功能」來架設個人 Blog,新版終於也將這個功能給做出來了;在其他 BSP 平台中,備份應該是最令人頭痛的問題,因為 BSP 平台當然不希望使用者打包走人,不過連備份功能都不給、以為自己一輩子都不會倒一樣,感覺相當的小氣,這也是我在使用其他 BSP 感到最不安全的地方。在 Blogger.com 中,使用者可以設定發佈文章時,同時備份文章內容到自己設定的信箱當中(GMAIL當然是最速配的選擇),連「回應」 Comments 都可以用這個方法備份;另一種就是利用FTP發佈功能,直接將自己的電腦主機連上網路並設為一台 FTP 主機,再將整個網站重新發佈一次,整個網站就直接回到自己的電腦當中,保證不 LOST,對我這種「認為數位內容保存比紙本更不安全」的人來說,使用安心度自然是百分百。
在寫這篇文章的同時,又有好玩的功能出現在 Google Docs & Spreadsheets,真是令人大喜!有許多人都是藉由 Blogger.com 的「 FTP 發佈功能」來架設個人 Blog,新版終於也將這個功能給做出來了;在其他 BSP 平台中,備份應該是最令人頭痛的問題,因為 BSP 平台當然不希望使用者打包走人,不過連備份功能都不給、以為自己一輩子都不會倒一樣,感覺相當的小氣,這也是我在使用其他 BSP 感到最不安全的地方。在 Blogger.com 中,使用者可以設定發佈文章時,同時備份文章內容到自己設定的信箱當中(GMAIL當然是最速配的選擇),連「回應」 Comments 都可以用這個方法備份;另一種就是利用FTP發佈功能,直接將自己的電腦主機連上網路並設為一台 FTP 主機,再將整個網站重新發佈一次,整個網站就直接回到自己的電腦當中,保證不 LOST,對我這種「認為數位內容保存比紙本更不安全」的人來說,使用安心度自然是百分百。
■在 Google Docs & Spreadsheets 編輯完文件之後,可以直接發佈到 Blogger.com beta 中,這也是整合 Google Account 之後的優勢,Google Docs & Spreadsheets 對於文章形式的控制豐富度也比 Blogger.com beta 中的 Rich Text Editor 要來的好。
除了這些之外,Blogger.com Beta 也提供 Template 完整備份與下載,所以也能夠將設計好的 Template 分享給其他人,只是不知道有沒有網站願意提供這種服務(在國外,專業設計的 Template 是拿來賣錢的),這就不像台灣其他 BSP 使用者自己能改的東西少之又少,只能等著 BSP 幫他們設計網頁來套用了。說了這麼多,只能說,唉,好家在是用了 Blogger.com ,不然現在要搬家可痛苦了!!XD
因為後台編輯依然有些難度與程式語言門檻,對於台灣不太愛用腦的使用者來說,親合度大減,能夠引誘搬家的因素太少,不過不減其魅力,給予四顆半星與 Muser 推薦:★★★★☆
補註:
現在 Blogger.com Beta 有搜尋引擎無法爬尋資料的問題,正待解決中。
